Announcing cargo src (beta)
cargo src is a new tool for exploring your Rust code. It is a cargo plugin which runs locally and lets you navigate your project in a web browser. It has syntax highlighting, jump to definition, type on hover, semantic search, find uses, find impls, and more.
Today I'm announcing version 0.1, our first beta; you should try it out! (But be warned, it is definitely beta quality - it's pretty rough around the edges).
To install: cargo install cargo-src, to run: cargo src --open in your project directory. You will need a nightly Rust toolchain. See below for more directions.

When cargo src starts up it will need to check and index your project. If it is a large project, that can take a while. You can see the status in the bottom left of the web page (this is currently not live, it'll update when you load a file). Build information from Cargo is displayed on the console where you ran cargo src. While indexing, you'll be able to see your code with syntax highlighting, but won't get any semantic information or be able to search.
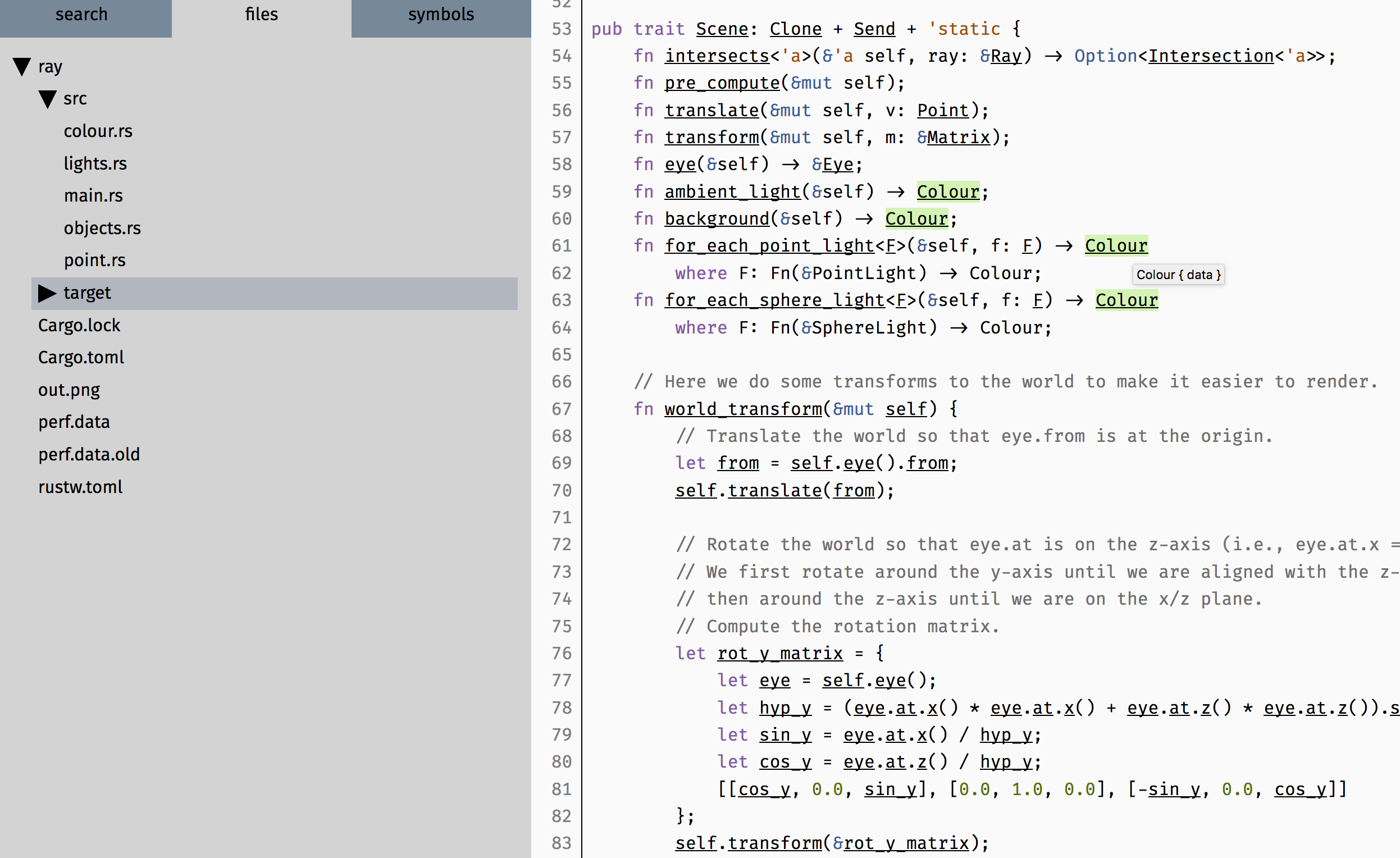
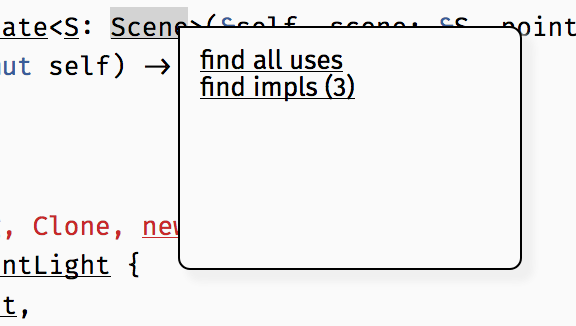
Actionable identifiers are underlined. Click on a reference to jump to the definition. Click on a definition to search for all references to that definition. Right click on a link to see more options (such as 'find impls').

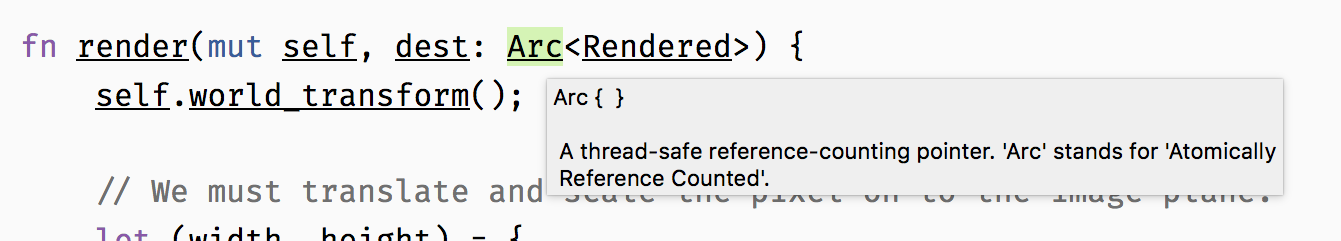
Hover over an identifier to see it's type, documentation, and fields (or similar info).

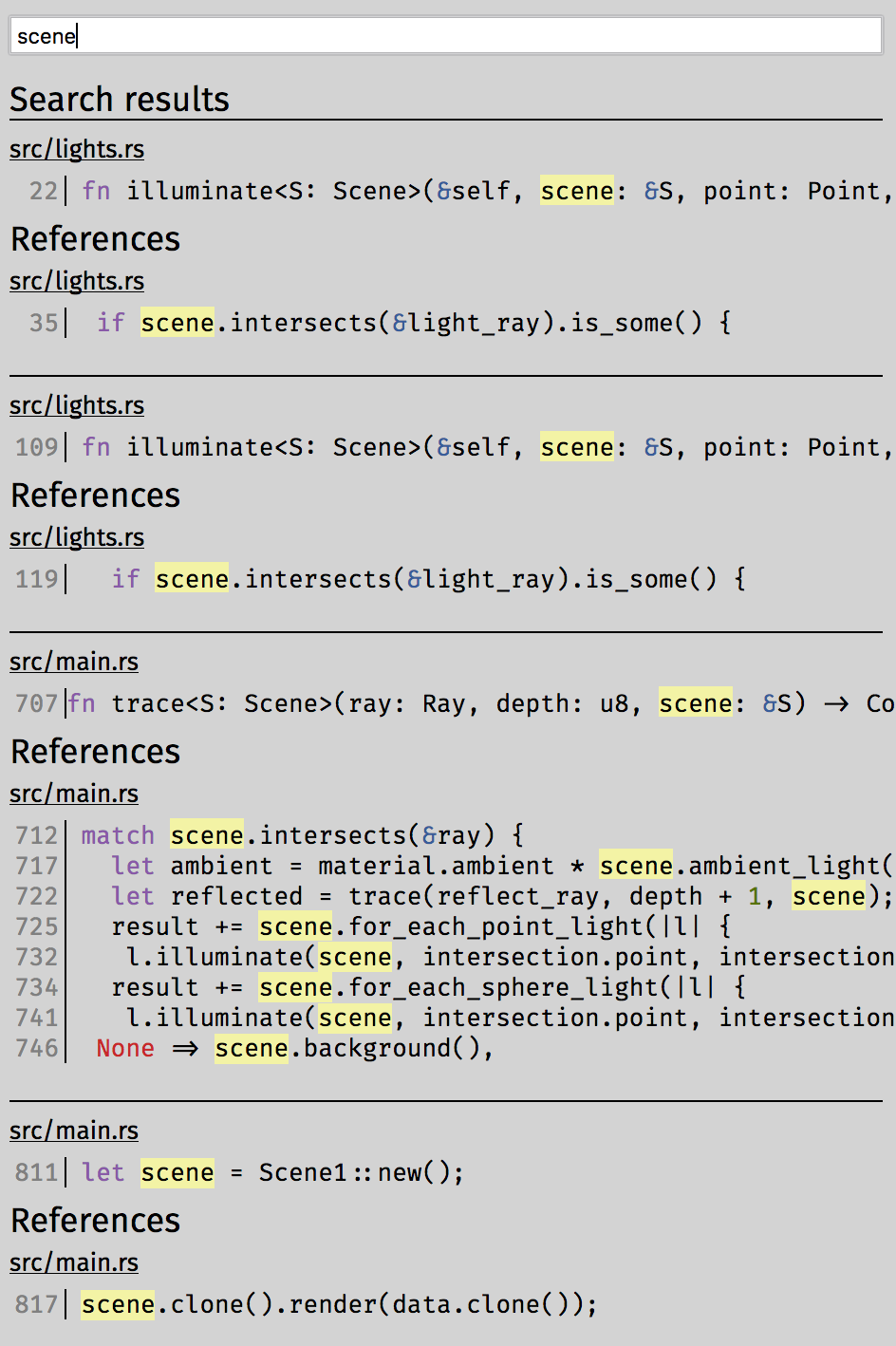
On the left-hand side there are tabs for searching, and for browsing files and symbols (which to be honest that last one is not working that well yet). Searching is for identifiers only and is case-sensitive. I hope to support text search and fuzzy search in the future.

A big thank you to Nicole Anderson and Zahra Traboulsi for their work - they've helped tremendously with the frontend, making it look and function much better than my attempts. Thanks to everyone who has contributed by testing or coding!
Cargo src is powered by the same tech as the Rust Language Server, taking it's data straight from the compiler. The backend is a Rust web server using Hyper. The frontend uses React and is written in Javascript with a little TypeScript. I think it's a fun project to work on because it's at the intersection of so many interesting technologies. It grew out of an old project - rustw - which was a web-based frontend for the Rust compiler.
Contributions are welcome! It's really useful to file issues if you encounter problems. If you want to get more involved, the code is on GitHub; come chat on Gitter.