What the RLS can do
IDE support for Rust is one of the most requested features in our surveys and is a key part of Rust's 2017 roadmap. Here, I'm going to talk about one of the things we're doing to bring Rust support to IDEs - the RLS.
Programmers can be pretty picky about their editors, so we want to support as broad a selection of editors as possible. A key step towards that goal is implementing the Rust Language Server (RLS). The RLS is a service for providing information about Rust programs. It works with multiple sources of data, primarily the Rust compiler. It communicates with editors using the Language Server Protocol (LSP) so that clients can perform actions such as 'code completion', 'jump to definition', and 'find all references'.
The intention is that the RLS will support multiple clients. Any editor that wants to provide IDE-type functionality for Rust programs can use the RLS. In fact many editors can get fairly good support by just using a generic LSP client plugin; but you get the best results by using a dedicated Rust client.
We've been working on two very different clients. One is a Visual Studio Code plugin which makes VSCode a Rust IDE. The other is rustw, an experimental web-app for building and exploring Rust programs. Rustw might become a useful tool in its own right or be used to browse source code in Rustdoc. We're also working on a new version of Rustdoc that uses the RLS, rather than being tightly integrated with the compiler.



I plan to follow-up this blog post with another going over the RLS internals, for RLS client implementors and RLS contributors. In this post, I'll cover the fun stuff - features that will improve your life as a Rust developer.
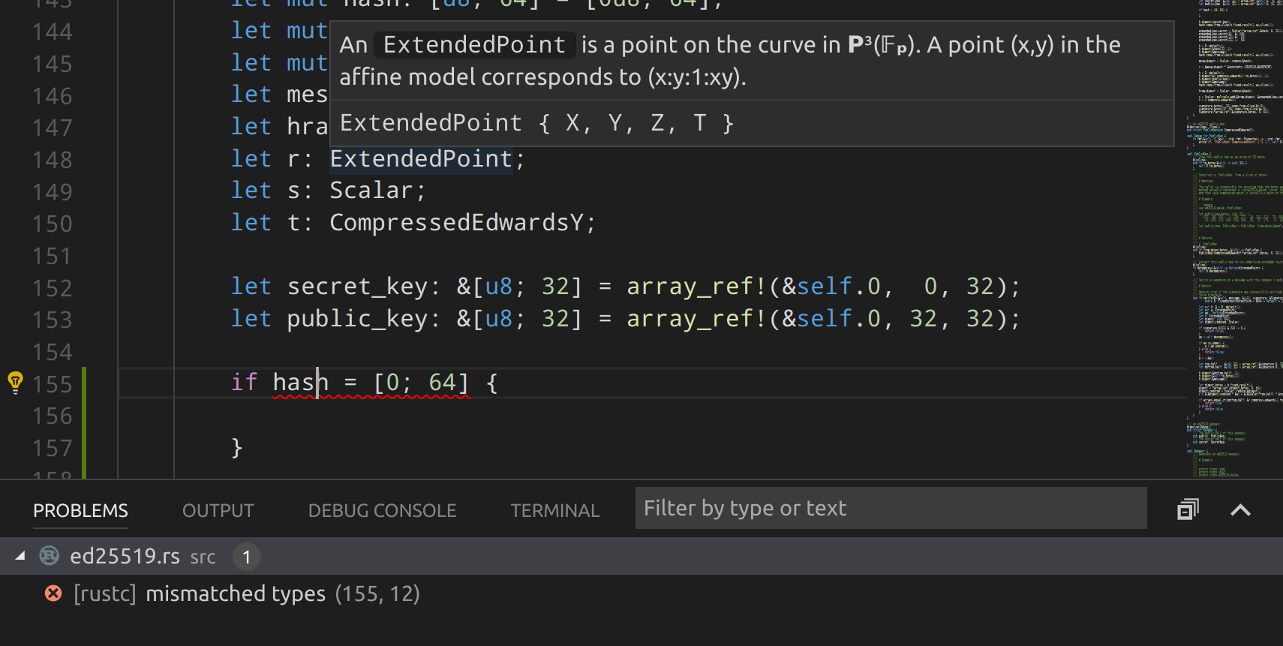
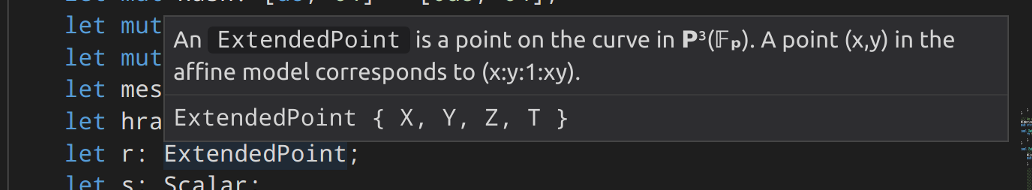
Type and docs on hover
Hover over an identifier in VSCode or rustw to see its type and documentation. You'll get a link to rustdoc and the source code for standard library types too.

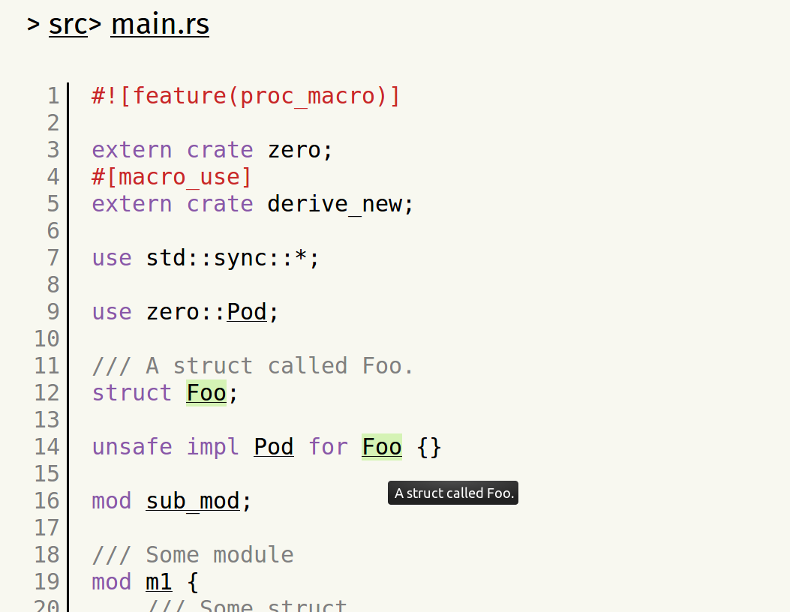
Semantic highlighting
When you hover a name in rustw or click inside one in VSCode, we highlight other uses of the same name. Because this is powered by the compiler, we can be smart about this and show exactly the right uses, for example, skipping different variables with the same name.

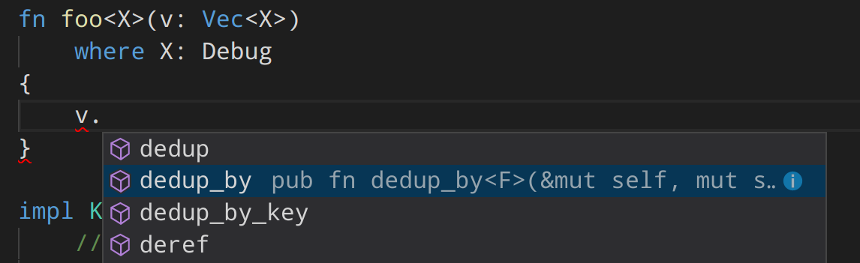
Code completion
Code completion is where an IDE suggests variable, field, or method names for you based on what you're typing. The RLS uses Racer behind the scenes for code completion, but clients don't need to be aware of this. In the long-term, the compiler should power code completion.

Jump to definition
Jump from the use of a name to where it is defined. This is a key feature for IDEs and code exploration tools. Use F12 in VSCode or a left click in rustw. This works for variables, fields, methods, functions, modules, and more. Lifetimes and macros should work in the next few months.
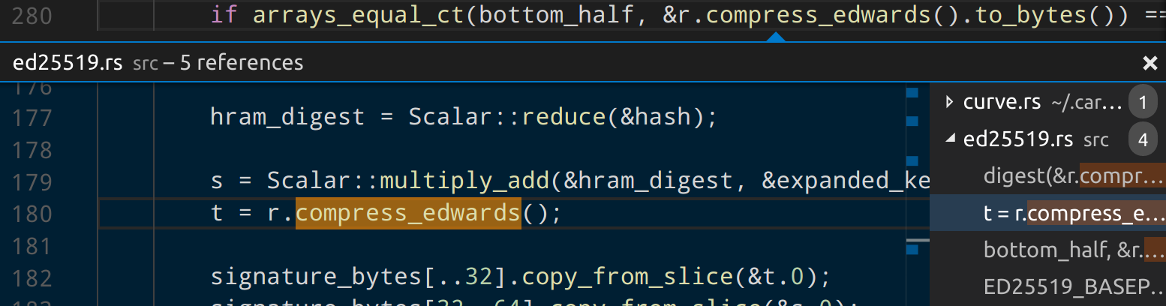
Find all references
Find all uses of an item throughout a program. The RLS is smart enough to know about different items with the same name, to understand generic types, see through macros, and see references in different crates.

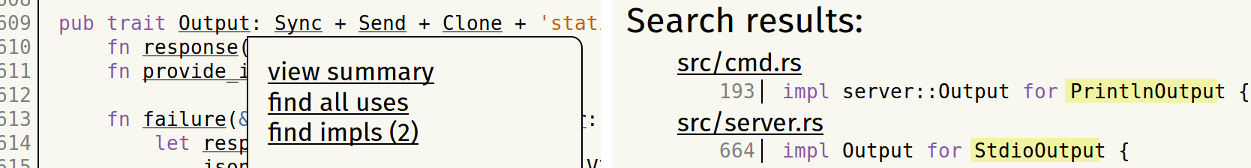
Find impls
Find all implementations (impls) for a trait or concrete type.

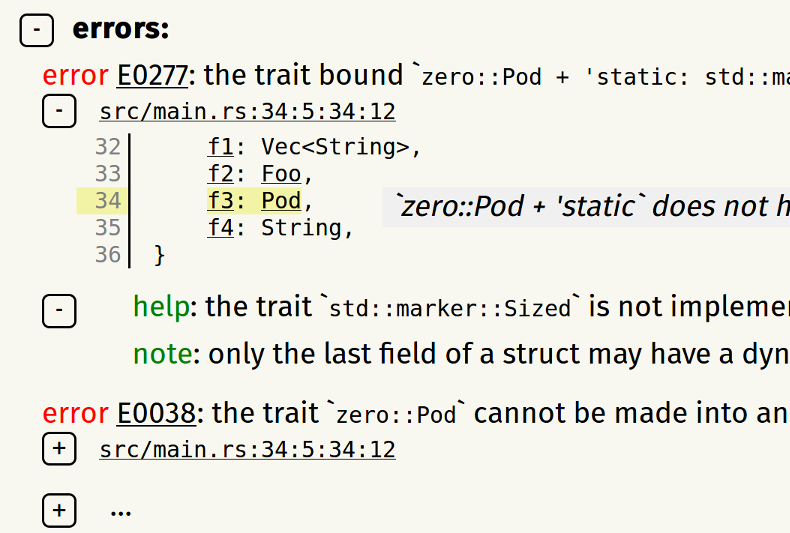
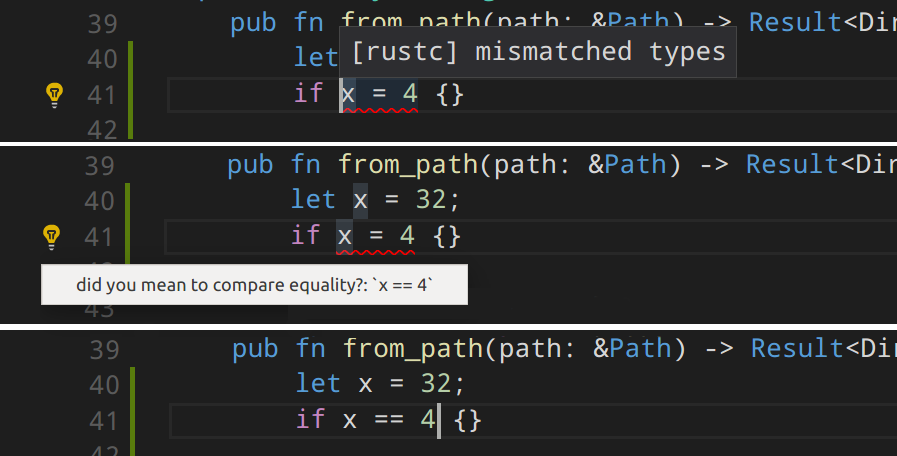
Apply suggestions
VSCode displays errors from building your program and highlights the errors in your code with squiggles. For some errors, you can apply a suggestion to quickly fix the error. We're working on expanding the errors which support such suggestions.

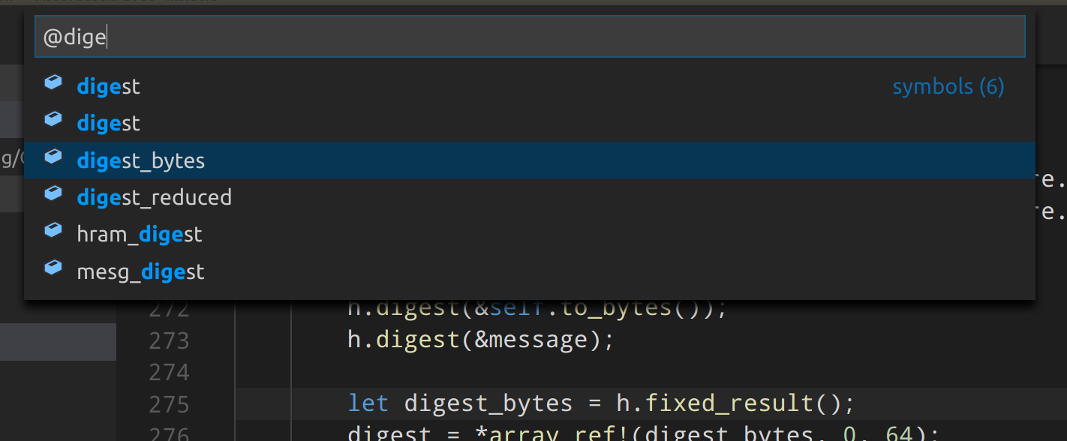
Go to symbol
Search for declarations in a file then jump to them.

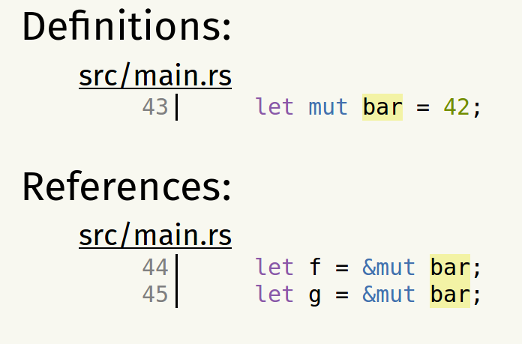
Identifier search
Search for a name - we'll show you definitions and uses.

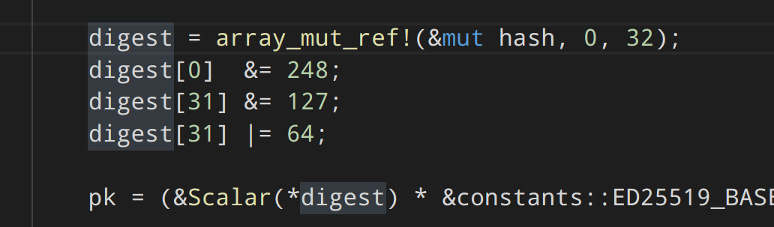
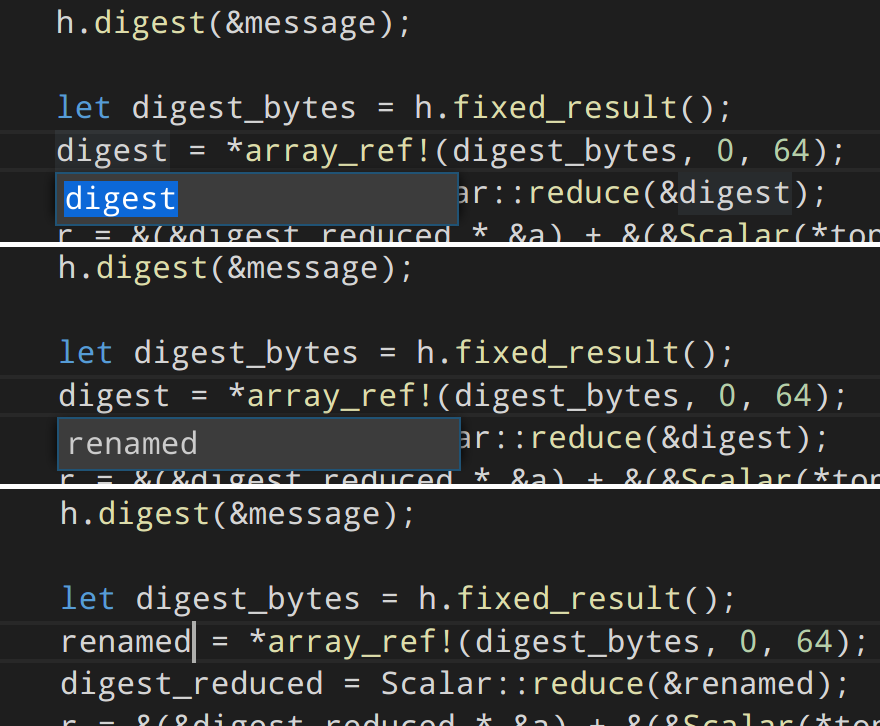
Renaming
The most fundamental refactoring - rename an item. The RLS will rename the definition and all uses, without touching different items with the same name.

Note how both instances of the digest variable are renamed but the field with the same name is not.
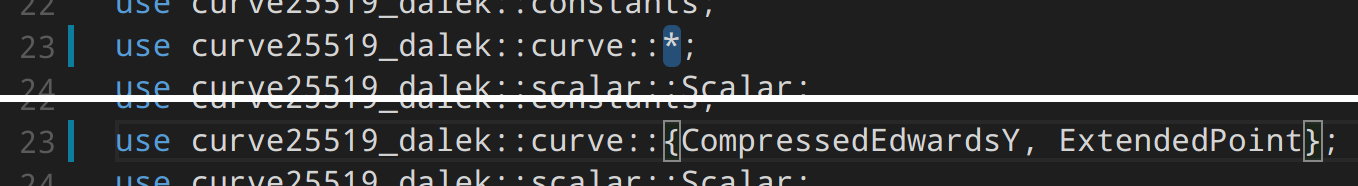
Deglob refactoring
Replace a glob import (use foo::*;) with a list import of the names actually imported. You can find this refactoring in the command palette in VSCode.

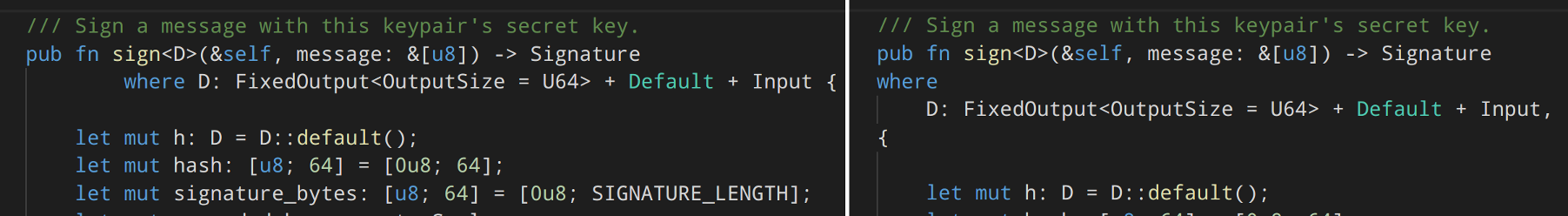
Reformatting
The RLS uses Rustfmt to reformat your code.

Trying out the RLS
The best way to try out the RLS is in Visual Studio Code:
- download vscode
- install the Rust (RLS) extension by typing
ext install rustinto the command pallette (ctrl + P) - open a Rust project (i.e., a folder containing Cargo.toml), and then a Rust file
You'll need to be using rustup. See the extension's home in the VSCode marketplace for more information.
Future plans
The RLS beta is currently available using Rustup with the nightly toolchain. Soon we should extend that support to beta and stable toolchains. Note that beta vs 1.0 for the RLS is separate to the Rust toolchain being used.
There's pretty much an infinite number of features we could support in an IDE. Also, there are lots of different ways to construct a Rust program, so there are a lot of edge cases and thus a lot of robustness work to do too. However, I hope we are ready to announce 1.0 for the RLS around the end of 2017 or start of 2018.
The Visual Studio Code extension will continue to evolve. We have no big changes planned, but plan to iteratively improve and make regular releases. Hopefully RLS support will appear in other editors soon. Rustw will hopefully evolve into a more full-featured code browser and will be used in rustdoc as well as some other places.
Helping out
Let us know if you encounter any problems by filing issues on the RLS repo.
If you'd like to help by writing code, tests, or docs, then have a look at the repos for the RLS, our VSCode extension, or rustw. Or come talk to us on IRC in #rust-dev-tools. We would love for you to help us out!